学习AJAX
AJAX学习
1.原生AJAX
1.1 AJAX简介
异步的JS和XML
在浏览器中向服务器发送异步的请求,无刷新地获取数据
1.2 XML简介
可扩展标记语言,可用来传输和存储数据,没有预定义标签,全是自定义标签
例如有一条学生数据:
1 | |
现在已经被JSON取代
1 | |
1.3 AJAX的特点
1.3.1 AJAX优点
无需刷新页面与服务器通信
允许根据用户事件更新部分页面内容
1.3.2 AJAX缺点
没有浏览历史,不能回退
存在跨域问题
SEO(搜索引擎优化)不友好,爬虫爬取不到
1.4 HTTP报文
可在network中查看
请求报文
1 | |
响应报文
1 | |
1.5 express框架
1 | |
1.6.1 AJAX案例_请求的基本操作
GET.html
1 | |
server.js
1 | |
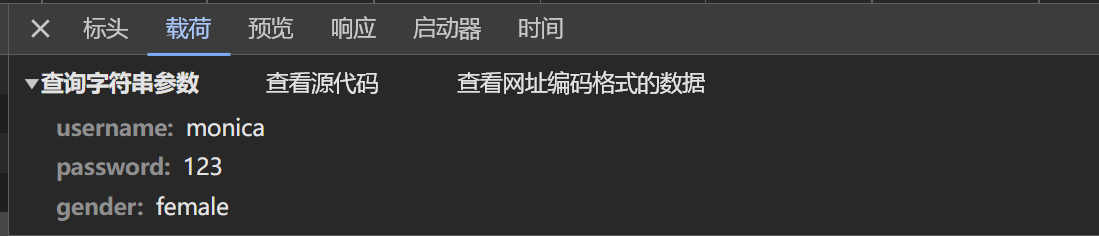
1.6.2 设置请求参数
1 | |

1.6.3 发送POST请求
POST.html
1 | |
server.js
1 | |
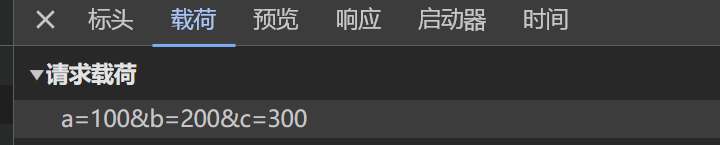
1.6.4 POST设置请求体
1 | |

1.6.5 设置请求头信息
1 | |
1.6.6 服务端对JSON数据的响应
index.html
1 | |
sever.js
1 | |
1.7 请求超时和网络异常处理
1 | |
1.8 取消请求
1 | |
2.axios
使用axios发送ajax请求
1 | |
3.使用fetch函数发送ajax请求
1 | |
4.跨域
4.1 同源策略
同源:协议、域名、端口号必须完全相同
AJAX默认遵循同源策略
违背同源策略就是跨域
4.2 jsonp
4.3 CORS
新增一组响应头
1 | |
一般开发中加上
1 | |
学习AJAX
http://example.com/2024/09/24/学习AJAX/